

5 day, GV Modified Design Sprint Challenge
PDF Case Study PrototypeGoogle Ventures developed an effective, five-day process for answering critical business questions through design, prototyping, and testing ideas with customers. Each day is devoted to with a few activities that help teams come to conclusions. This process can save companies money by shedding weeks off of the design process.
House2Home is an e-commerce website tha sell home decor items and accessories such as Prints, Posters, Photos, Lighting, Small Accent Pieces, and Accessories ranging from $10 - $50.
Throught customer surveys, House2Home has found that many of their customers have moved in to a new home or apartment. These users want to buy multiple items to personalize their new place - but, they don’t feel confident doing it on their own.
As a result they see an opportunity to start offering “start kits” consisting of multiple various products that will instantly decorate their new homes.

How might we understand a users style?
How might we make certain starter kits are meeting the users style, budget and quality needs?
How might we allow the user to purchase their kits quick and easy?

Age: 23
Location: Chicago, IL
Ally graduated college one month ago, and has since moved into her first rented apartment - a small studio in Chicago, where she lives by herself.
Before moving in, she was really excited to decorate her apartment, especially since it would be the first time living alone, with her "own" space.
Ally browses Pinterest for ideas on how to decorate her apartment, and saves photos of apartments and rooms she likes -mostly, small spaces that felt bright and lively.
Ally puts time aside to shop for decorations for her apartment, but gets overwhelmed quickly and decides to "do it another time"
Ally knows the "look" she wants - but she doesn't know the right things to buy to achieve that with her apartment.
The photos she saves of inspiration usually have more decorative pieces than she could ever afford. How can she get a similar look, on a budget?
Ally wants to buy some decorative items that will have an impact on her apartment, but she doesn't want to (or, isn't allowed to) make big changes like painting, or renovation.
Ally sees lots of small items she likes, but never buys them because she doesn't know if they will look good together in her space.
Ally wants to give a quick "facelift" to her apartment, without needing to shop for lots of individual items
Ally wants to find decorative items in her budget that will give her apartment the look & feel she wants.
Pottery Barn has a find your style quiz which helps customers find there design style and provide a list of products baised on there results.
IKEA has the opportunity to allow customers scan their room and place the products they want in their own space to see how the product/furniture would look before purchasing them.
Spacejoy allows their customers to view pre-designed room ideas designed by designers which allows users to pick the same products shown in the room or allow them to start a new project.
This exercise helped me start getting my idea’s flowing. By doing this exercise it helped me inspire some possible solutions; which lead me to focus on the allowing the user take a quiz and try out the products by uploading there room image and testing the look of the product in their room before purchasing it.

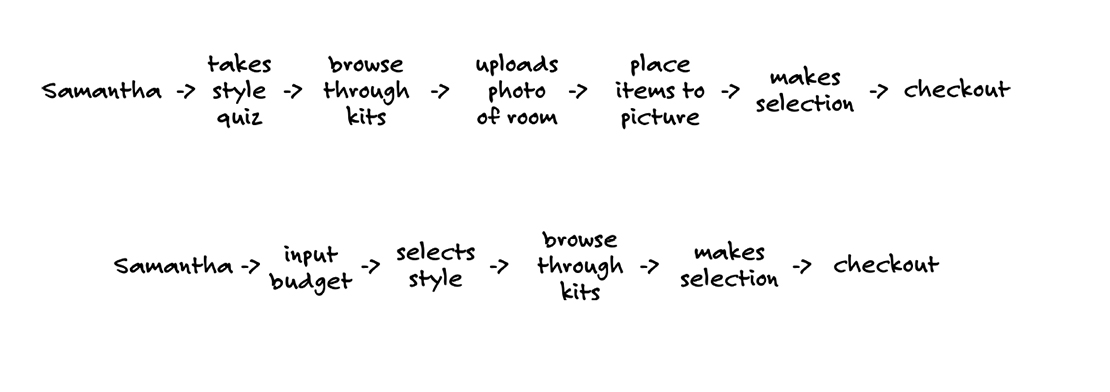
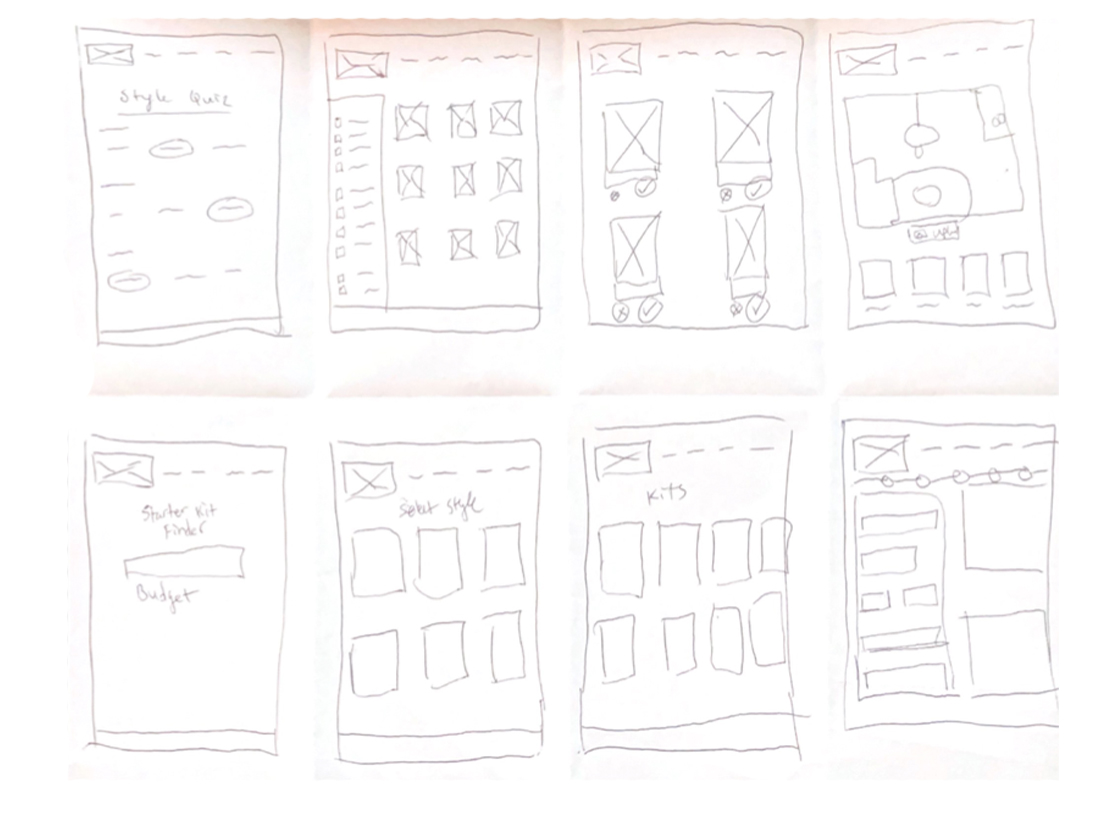
The storyboard (shown in the image below) is a lightweight wireframe for the user journey through the solution.











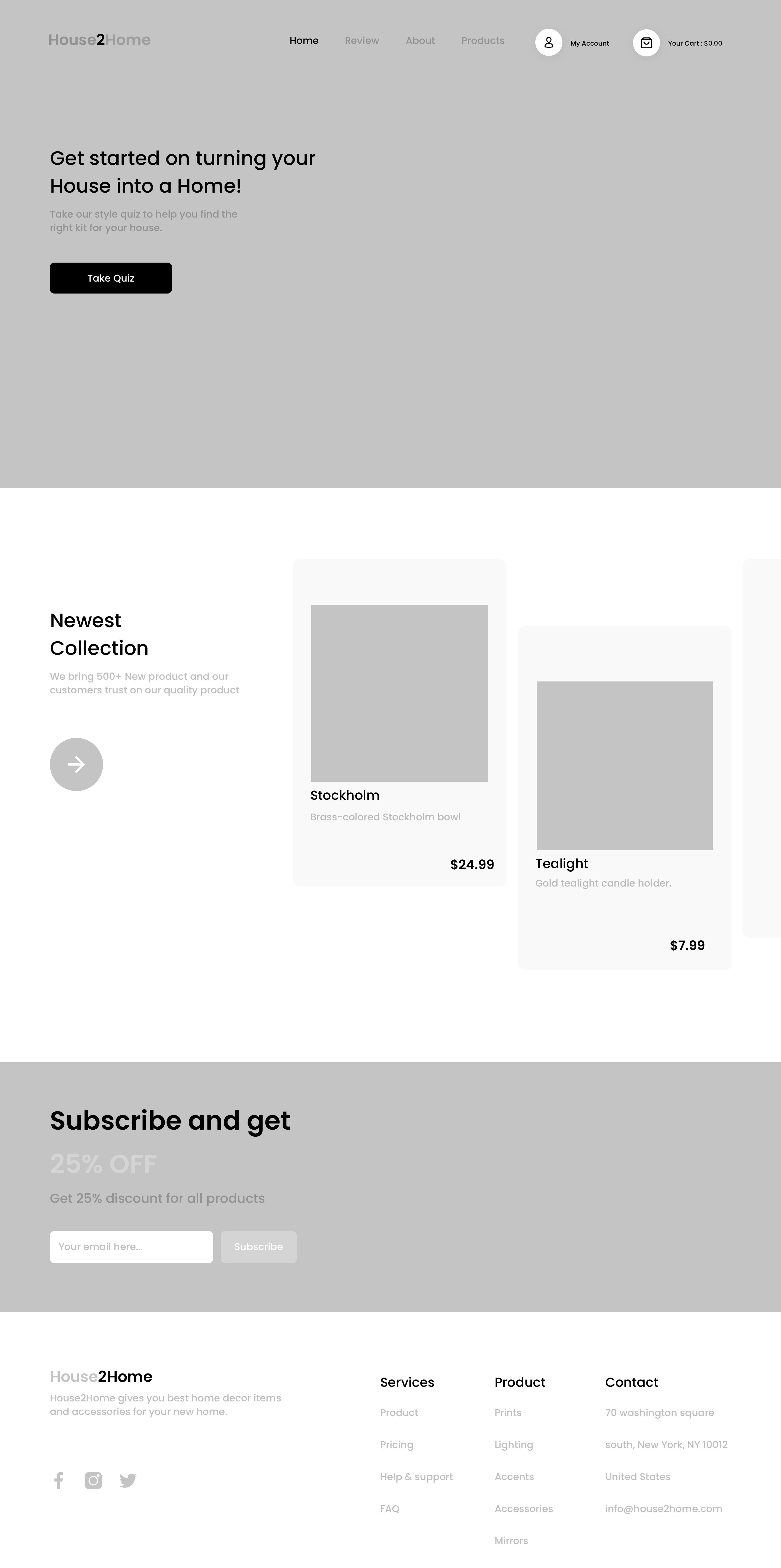
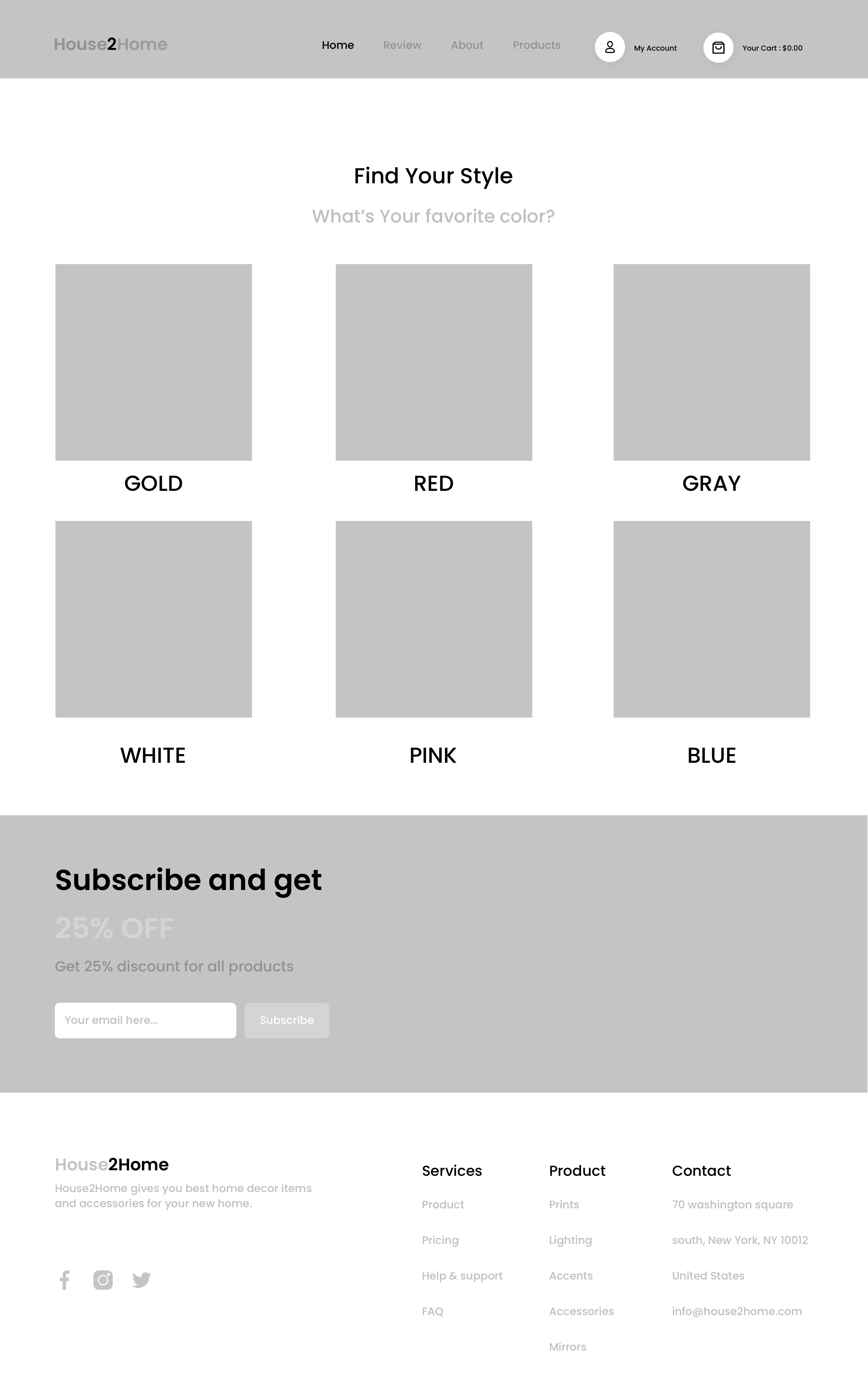
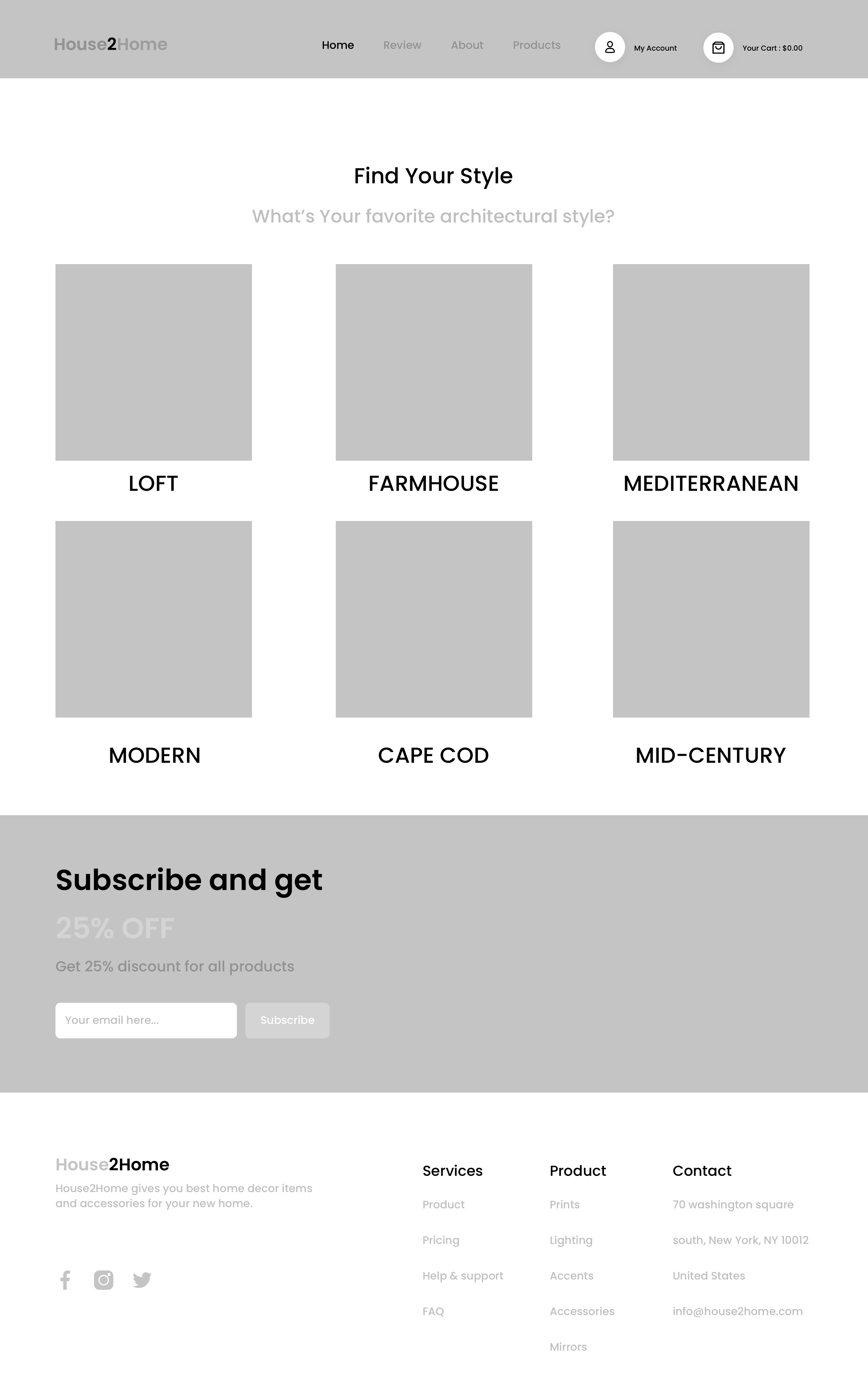
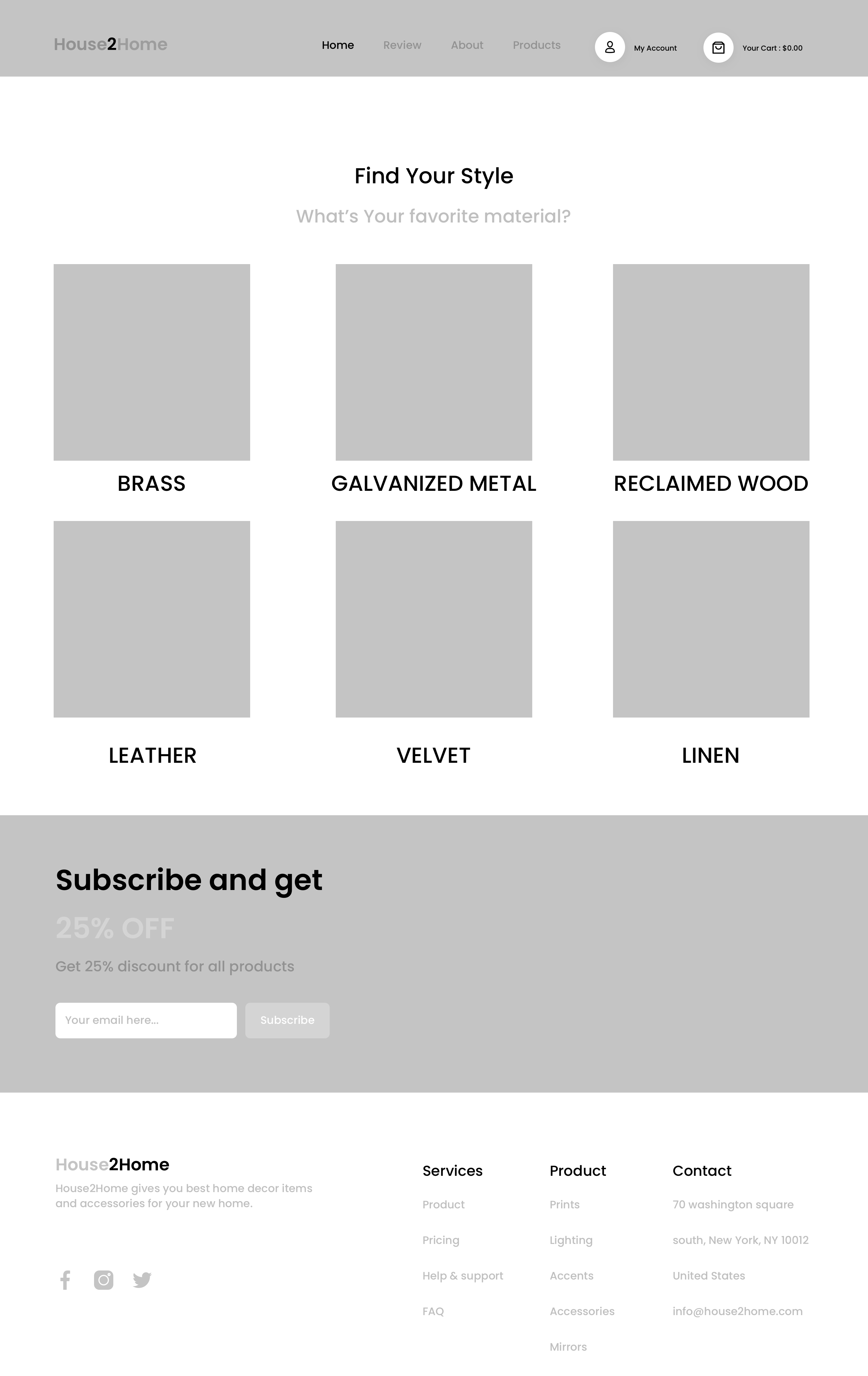
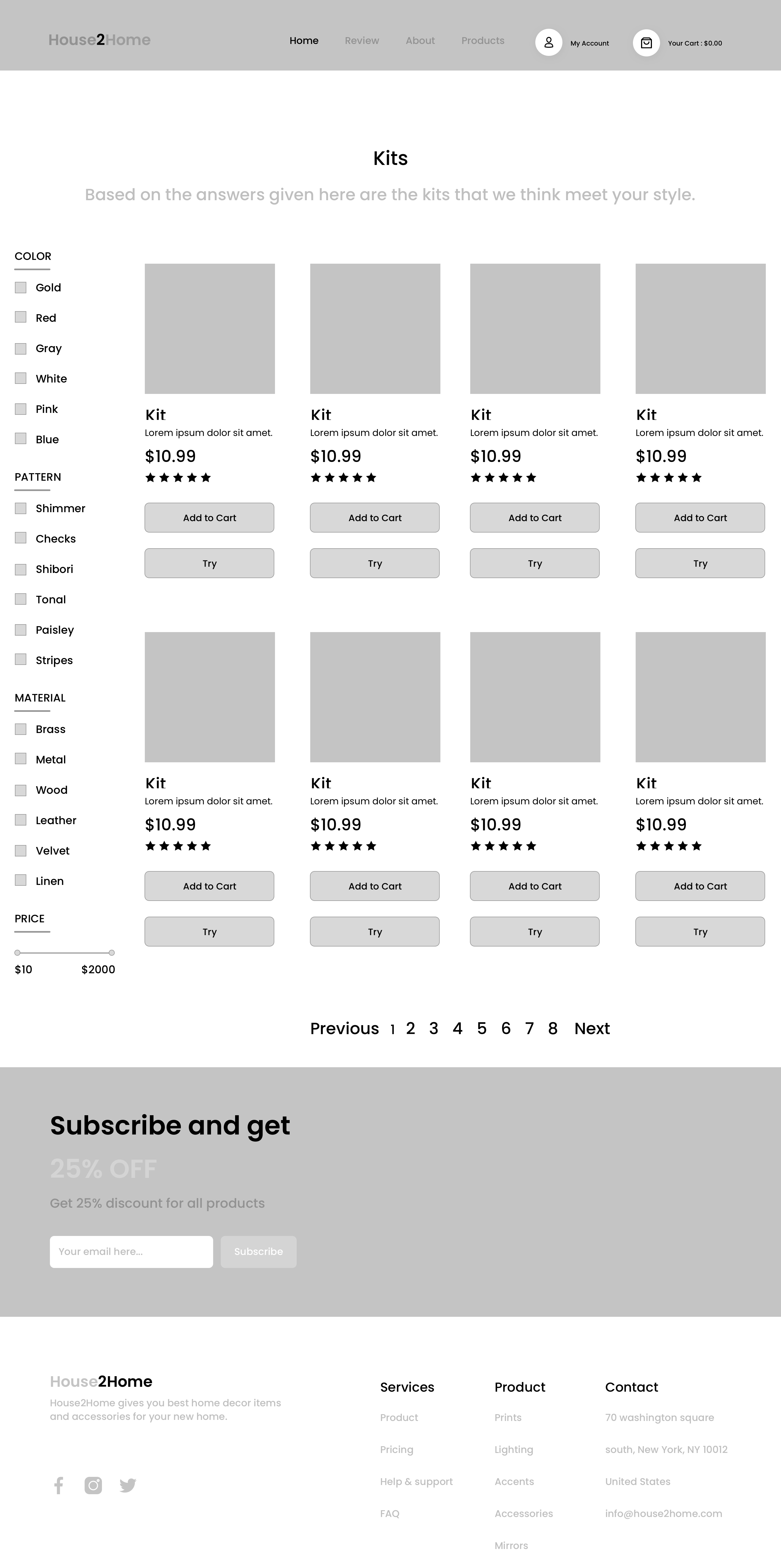
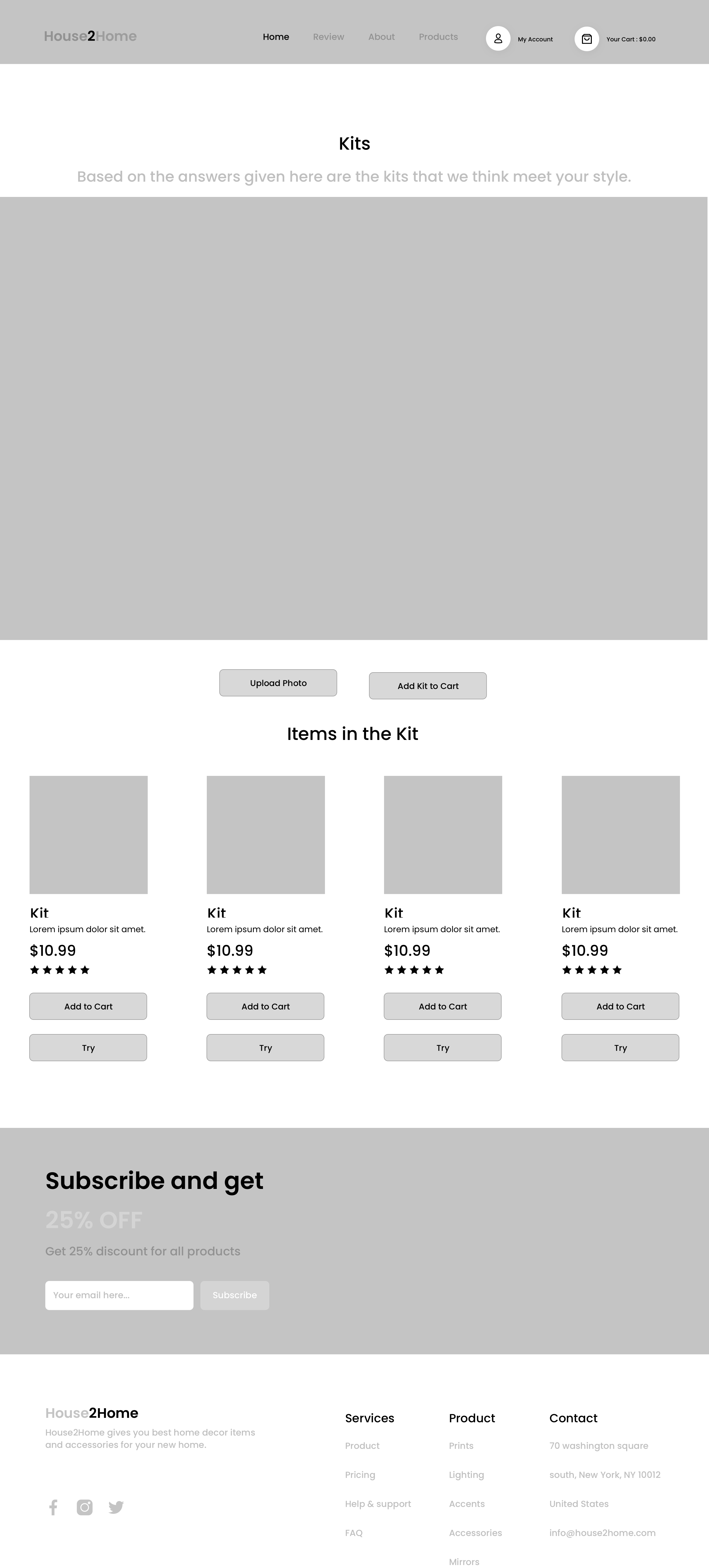
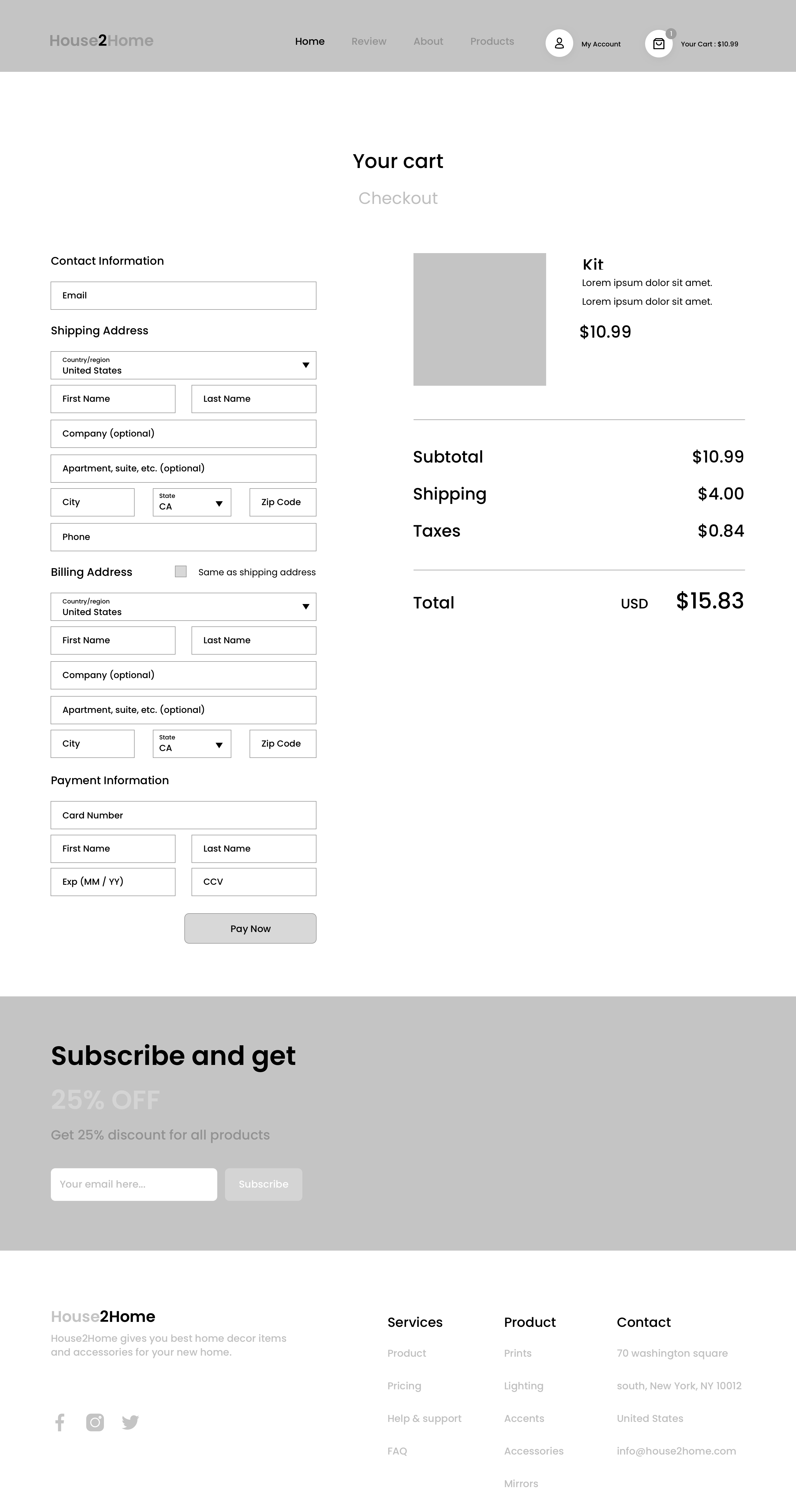
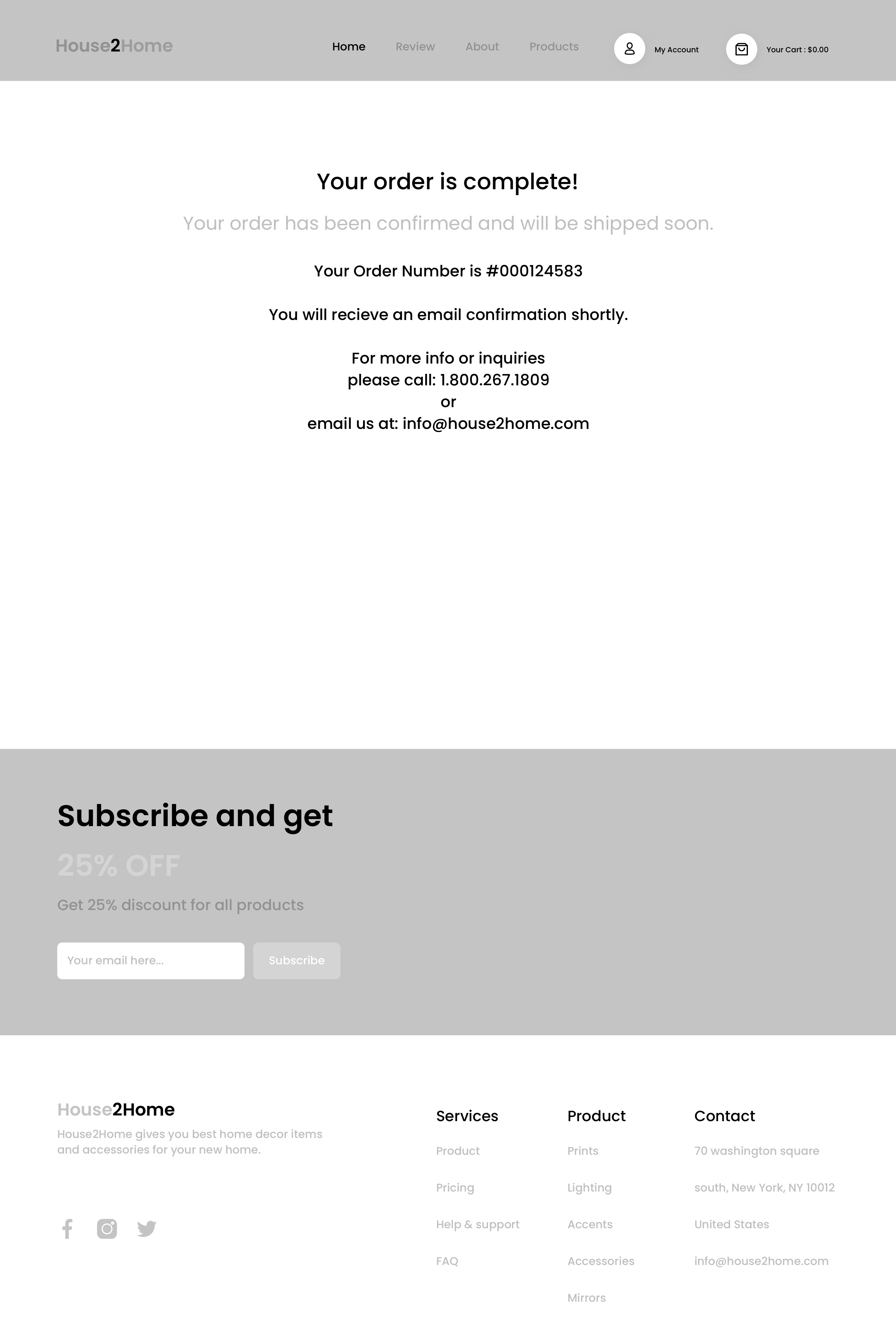
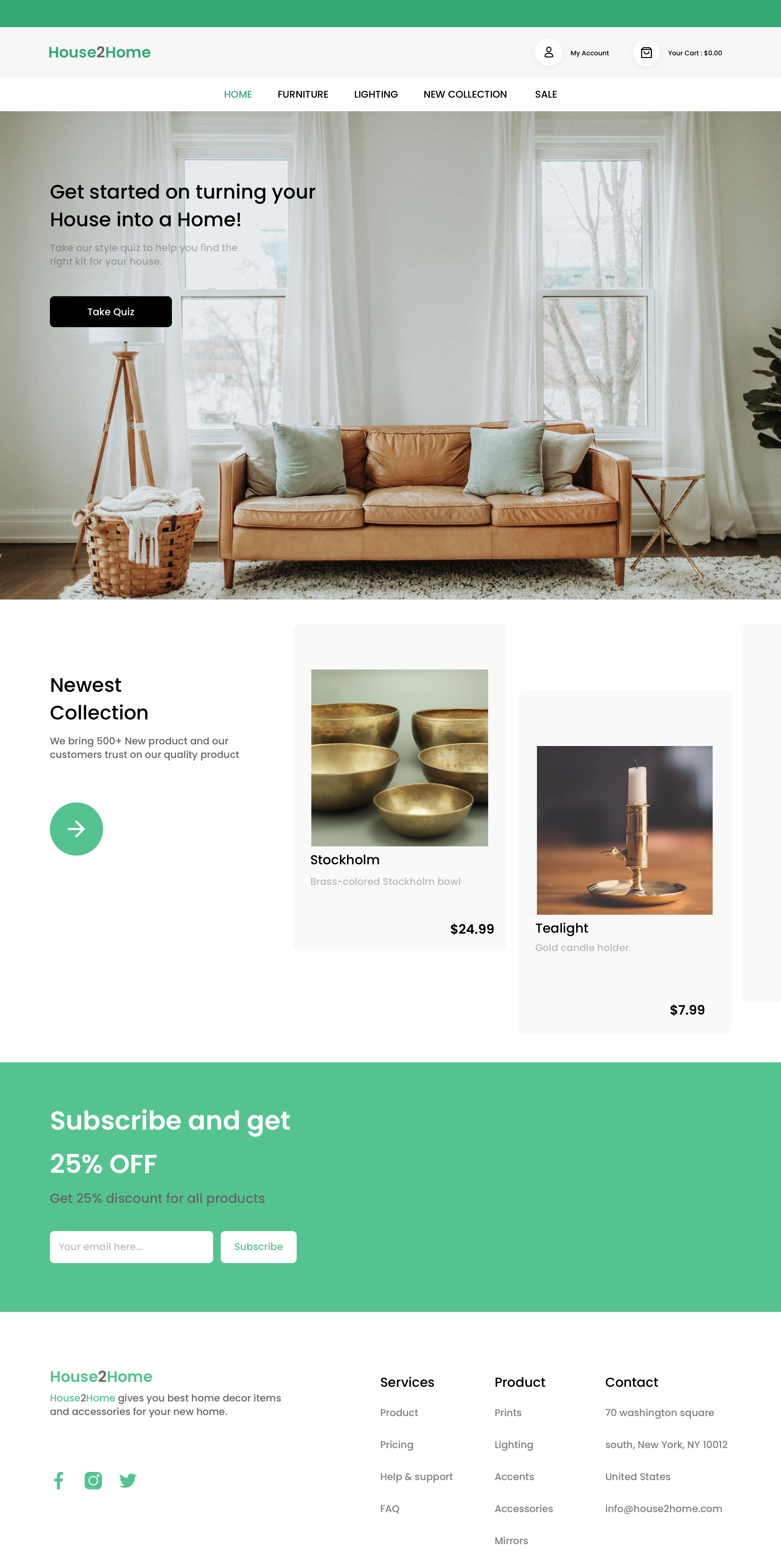
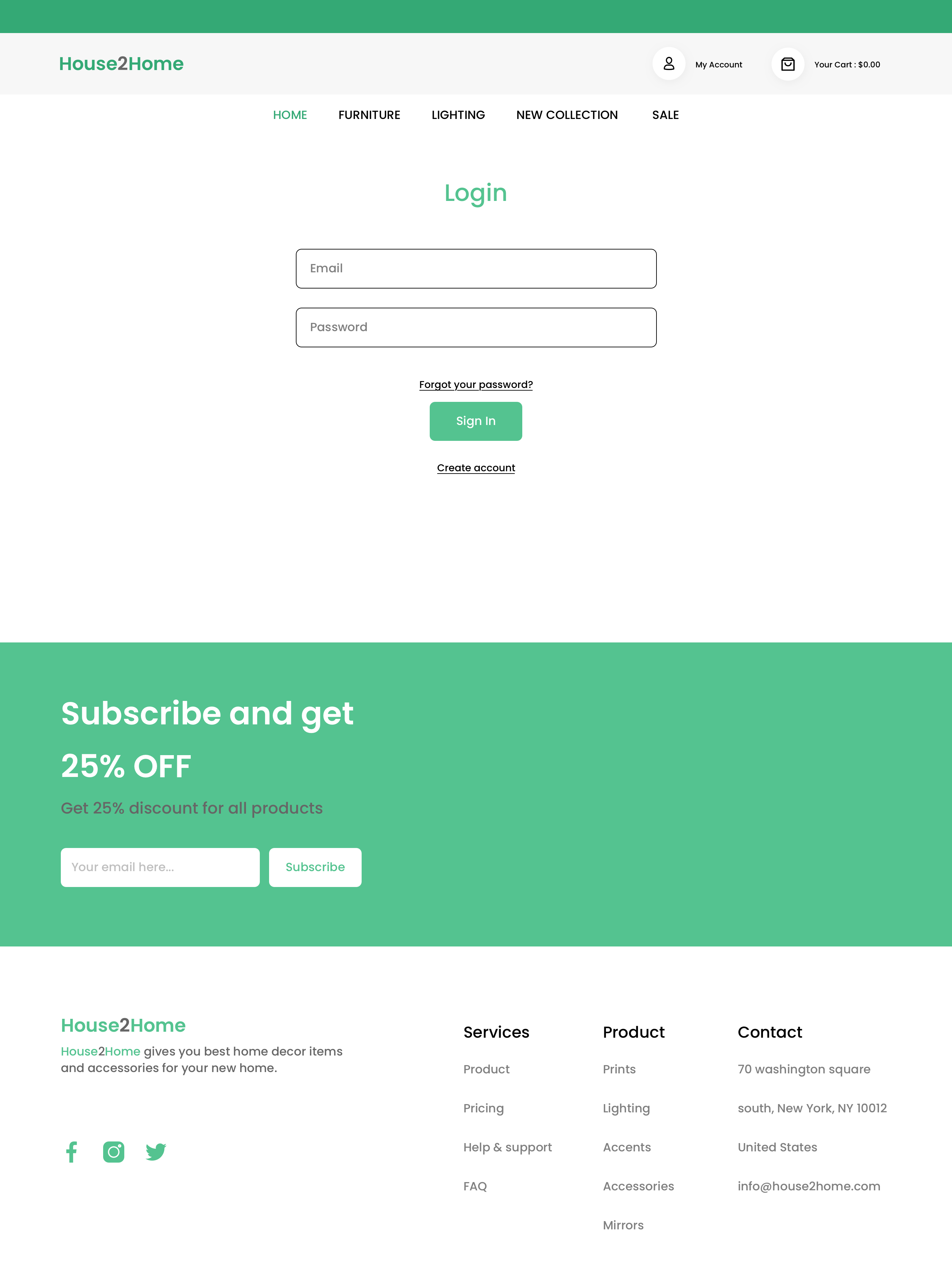
On day 4 I spent time designing and creating the high fidelity mockup and prototype using Adobe XD for the desktop version of the website. The goal of creating the high fidelity prototype was to perform user testing on the red route of getting recommendations. During user testing, I also planned to collect feedback from users about their opinion of this solution. The prototype represents the user flow described above in high fidelity. Some screenshots of the UI are shown below.












For the last and final day of this project, five users were recruited for testing the prototype. All tests were done remotely.
· Users were able to perform the tasks smothley.
· One feedback I received from a user was that he wanted the ability to test out 2 different kits at the same time, without going back to the previous page.
· Perform repeat user testing to a new group of users.
· Make any changes from the new group of test users.
This assignment, was a really good exercise. It taught me to quiickly sketch and come up with possible solutions to a real-world problem in such a short period of time and gather user feedback and intel.